Avec grand plaisir ;)
Créer un Magic Mirror


Le Magic Mirror est un des plus beaux projets que j’ai pu effectuer avec un Raspberry Pi.
L’installation est, quand on débute, un peu périlleuse avec tous les modules que l’on peut trouver, mais avec du temps et de la patience, on arrive à s’en sortir.
C’est un écran caché derrière un miroir. On peut y intégrer différentes choses comme l’heure, la météo, un calendrier, des photos, des vidéos, des caméras de surveillance, des news, des statistiques de crypto-monnaies, et encore plein de choses dont vous n’imaginez même pas.
Je vais vous guider pas à pas pour construire votre propre Magic Mirror et impressionner tous ceux qui viendront chez vous le contempler.
Matériel nécessaire :
– Un Raspberry Pi 3 Modèle B (ou supérieur)
– Une carte Micro SD 32Go
– Un lecteur de carte Micro SD/USB
– Une alimentation
– Un câble HDMI
– Un boitier
– Un écran de la taille que vous souhaitez
Tout le matériel que je cite n’est qu’à titre d’exemple.
Liens nécessaires :
– Modules Magic Mirror d’origine
– Modules Magic Mirror complémentaires
Création du Raspberry Pi
Pour la création du Raspberry Pi avec son OS, veuillez vous rapporter au topic où j’explique comment débuter avec un Raspberry Pi
Préparation du Raspberry Pi
Nous allons commencer par paramétrer notre Raspberry Pi avant de se lancer dans l’installation du Magic Mirror.
Soit vous avez branché un clavier/souris sur votre Raspberry Pi pour le configurer en directe, soit vous vous connectez en ssh en créant un fichier à la racine de votre carte mémoire appelé « ssh » sans aucune extension.
Pour rappel :
User : pi
Password : raspberry
Si ce n’est pas déjà fait, mettez votre Raspberry Pi à jour avec cette commande en ouvrant un terminal (icône noir en haut à gauche)
sudo apt-get update && sudo apt-get -y upgrade
Une fois la mise à jour faites, redémarrez votre Raspberry Pi
sudo reboot
Désactiver du curseur de la souris
sudo apt-get install unclutter
Forcer le passage en pleine écran si il ne l’est pas déjà
sudo nano /boot/config.txt
Modifier la ligne (en enlevant le # devant)
disable_overscan=1
Ctrl + x pour quitter et on valide par « o » pour « oui » puis « Entrée«
Installation des paquets pour l’heure
sudo apt-get -y install ntp
Lancement (le dernier caractère de systemctl est un L minuscule)
sudo systemctl start ntp sudo systemctl status ntp
Édition du fichier de configuration et modification des serveurs fr
sudo nano /etc/ntp.conf
Rajouter sous la ligne #server ntp.your-provider.exemple les lignes suivantes
server 0.fr.pool.ntp.org iburst dynamic server 1.fr.pool.ntp.org iburst dynamic server 2.fr.pool.ntp.org iburst dynamic server 3.fr.pool.ntp.org iburst dynamic
On sauvegarde et on quitte le fichier
Redémarrage du service
sudo systemctl restart ntp
Plus qu’à vérifier que c’est bon
date
Maintenant que l’heure est bonne, continuons à préparer notre Raspberry Pi en désactivant l’écran de veille
sudo nano /etc/xdg/lxsession/LXDE/autostart
Modifier cette ligne comme tel en rajoutant un # devant pour la désactiver
#@xscreensaver -no-splash
Rajouter ces lignes à la fin du fichier
@xset s noblank @xset s off @xset -dpms
Ctrl + x pour quitter et on valide par « o » pour « oui » puis « Entrée«
Passons à l’édition du fichier lightdm.conf
sudo nano /etc/lightdm/lightdm.conf
Chercher la partie [Seat:*] et ajouter cette ligne
xserver-command=X -s 0 -dpms
à la place de
#xserver-command=X
Ctrl + x pour quitter et on valide par « o » pour « oui » puis « Entrée«
Redémarrer à nouveau le Raspberry Pi pour prendre en charge les changements
sudo reboot
Avant de continuer, nous devons modifier le mot de passe de l’utilisateur pi, sans ça, nous aurons à chaque démarrage, le message que vous devez avoir nous indiquant qu’il faut changer le mot de passe par défaut
Ouvrer un terminal et taper cette commande
passwd pi
Rentrer le mot de passe actuelle « raspberry«
et indiqué 2 fois de suite un nouveau mot de passe
Installation du Magic Mirror
Maintenant que nous avons préparé notre Raspberry Pi pour l’installation, lançons celle-ci
Installation de Node.js
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash - sudo apt-get install -y nodejs
Maintenant, nous allons récupérer les fichiers d’installation du Magic Mirror puis les installer
git clone https://github.com/MichMich/MagicMirror cd MagicMirror npm install
Copier le fichier de configuration
cp config/config.js.sample config/config.js
Lançons le Magic Mirror pour tester
npm run start
Notre Magic Mirror fonctionne, mais il y a encore du travail, il faut le lancer automatiquement au démarrage et le configurer à notre sauce
Info. Pour sortir du Magic Mirror qui est en plein écran, si vous travaillez en direct dessus, appuyez sur la touche Alt, cela affichera la barre de tâches en haut.
Cliquer sur Window puis Minimize afin de retrouver votre bureau
Configuration du Magic Mirror
Commençons par automatiser le lancement au démarrage
sudo npm install -g pm2
pm2 startup
Copiez/collez la ligne qui vous sera donné à la fin qui commence par
sudo env PATH ...
sudo pm2 startup
Nous allons créer un script pour Magic Mirror
cd ~
nano mm.sh
Rentrer ces 2 lignes
cd ~/MagicMirror DISPLAY=:0 npm start
Ctrl + x pour quitter et on valide par « o » pour « oui » puis « Entrée«
Rendons exécutable notre script
chmod +x mm.sh
Vérifions le fonctionnement, dans la colonne status, nous devrions avoir noté en dessous online en vert
pm2 start mm.sh
Réduire la fenêtre de votre Magic Mirror (touche Alt puis Window et Minimize)
On sauvegarde
pm2 save
Et on redémarre pour vérifier le résultat
sudo reboot
Découverte de la configuration
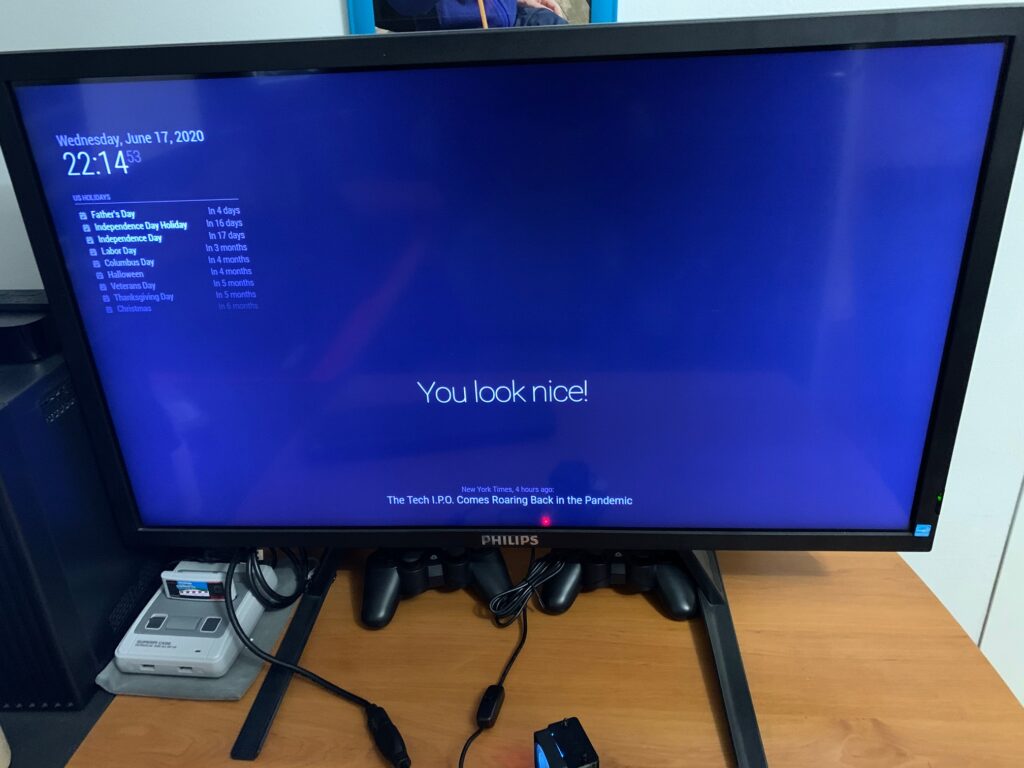
Nous voilà avec notre Magic Mirror installé et fonctionnel.
Cependant, il est basique, nous n’avons rien de personnel et puis il y a plein de choses que ne nous correspondent pas vu que c’est une configuration par défaut et en anglais

Pour modifier notre Magic Mirror, nous allons éditer notre fichier de configuration
On lance le Terminal si on est en direct sur le Magic Mirror ou on se connecte en ssh
cd ~/MagicMirror cd config nano config.js

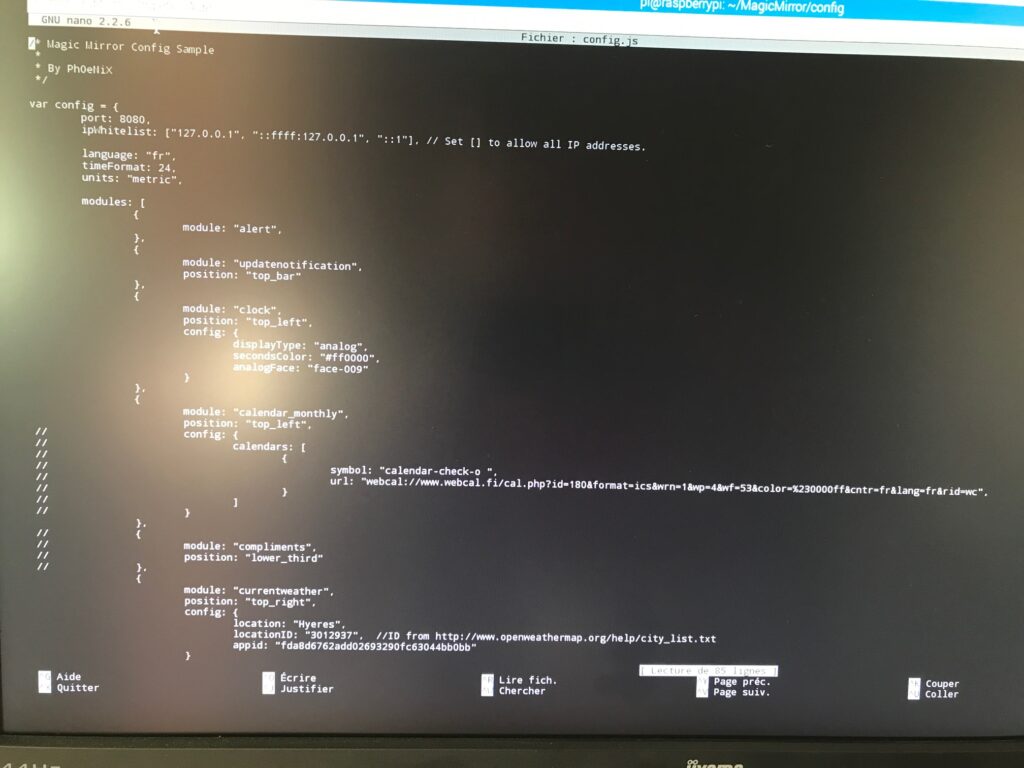
Voici à quoi peut ressembler le fichier de configuration
Comment se présente la configuration d’un module
{
module: "clock",
position: "top_left",
config: {
displayType: "analog",
secondsColor: "#ff0000",
analogFace: "face-009"
}
},
Chaque module, peut-importe le nombre, commence toujours par { et termine par },
/!\ ATTENTION /!\ Bien vérifier que l’on a bien nos balises de début { et nos balises de fin },
{
module: "",
position: "",
config: {
}
},
{
module: "",
position: "",
config: {
}
},
{
module: "",
position: "",
config: {
}
},
Dans un module nous avons
- module : Nom du module (nom du dossier contenant le module)
- position : Où placerons-nous le module sur l’écran
- config : La personnalisation du module (voir options du module)
{
module: "clock",
position: "top_left",
config: {
displayType: "analog"
secondsColor: "#ff0000",
analogFace: "face-009"
}
},
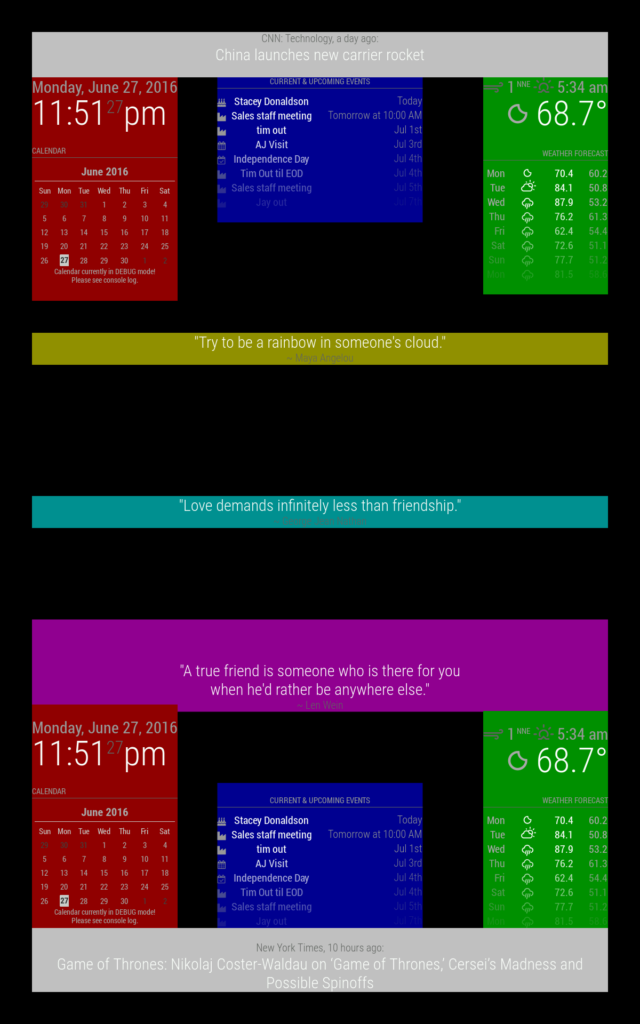
Voici ce que vous pouvez mettre dans la partie « position«

top_bar et bottom_bar en gris top_left et bottom_left en rouge top_center et bottom_center en bleu top_right et bottom_right en vert upper_third en jaune middle_center en cyan lower_third en magenta
Chaque partie config, peut-importe le nombre, termine toujours par ,
/!\ ATTENTION /!\ Tant que l’on a une autre ligne de config, on termine par , mais le dernier module n’aura rien, pas de ,
{
module: "clock",
position: "top_left",
config: {
displayType: "analog",
secondsColor: "#ff0000",
analogFace: "face-009"
}
},
Pourquoi j’ai un message d’erreur lors du lancement de mon Magic Mirror ?

La plupart du temps, ce message est causé par une balise manquante, relisez bien plus haut pour les balises de la partie « config » ou « module«
{ ou }, ou } ou ,
Installation du premier module
On se rend sur le site qui propose les différents modules
Pour notre exemple, on va en prendre un qui n’est pas disponible sur ce site mais qui est plutôt intéressant, ce module c’est MMM-EasyBack
Il permet de mettre un fond d’écran sur notre Magic Mirror
On copie le lien
https://github.com/mykle1/MMM-EasyBack
De retour sur notre terminal
cd ~/MagicMirror cd modules git clone https://github.com/mykle1/MMM-EasyBack cd MMM-EasyBack npm install
Notre module est maintenant téléchargé
Il faut donc dire à notre fichier config, qu’il faut le lancer dans notre Magic Mirror
cd ~/MagicMirror cd config nano config.js
Vous allez me dire « Où placer notre module ? Il doit être positionné à un certain endroit ? »
Si on regarde bien le code, il se présente comme ça
var config = {
address: "localhost",
port: 8080,
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"],
useHttps: false,
httpsPrivateKey: "",
httpsCertificate: "",
language: "en",
timeFormat: 24,
units: "metric",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "calendar",
header: "US Holidays",
position: "top_left",
config: {
calendars: [
{
symbol: "calendar-check",
url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" }
]
}
},
{
module: "compliments",
position: "lower_third"
},
{
module: "currentweather",
position: "top_right",
config: {
location: "New York",
locationID: "",
appid: "YOUR_OPENWEATHER_API_KEY"
}
},
{
module: "weatherforecast",
position: "top_right",
header: "Weather Forecast",
config: {
location: "New York",
locationID: "5128581",
appid: "YOUR_OPENWEATHER_API_KEY"
}
},
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "New York Times",
url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") {module.exports = config;}
J’ai volontairement supprimé les lignes inutilent (toutes celles qui sont après les //)
En parlant de ça, sachez que, lorsque vous souhaitez mettre une anotation dans un code de ce style, il vous suffit de rajouter // et d’écrire après ce que vous souhaitez indiquer sans que le fichier prenne ça comme une partie du code.
Donc, si on souhaite désactiver une ligne, on rajoute // devant celle-ci, elle sera automatiquement sautée lors de la lecture du code.
Il faudra placer notre module dans la partie correspondante : modules
On remarque que l’on a différents modules déjà installés
- alert
- updatenotification
- clock
- calendar
- compliments
- currentweather
- weatherforecast
- newsfeed
Nous allons donc rajouter notre module à la suite ce qui donnera en fin de fichier
{
module: "weatherforecast",
position: "top_right",
header: "Weather Forecast",
config: {
location: "New York",
locationID: "5128581",
appid: "YOUR_OPENWEATHER_API_KEY"
}
},
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "New York Times",
url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
{
module: 'MMM-EasyBack',
position: 'fullscreen_below',
config: {
bgName: "",
videoName: "",
youTubeID: "GI3rBwqwDbw",
height: "1080px",
width: "1920px",
}
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") {module.exports = config;}
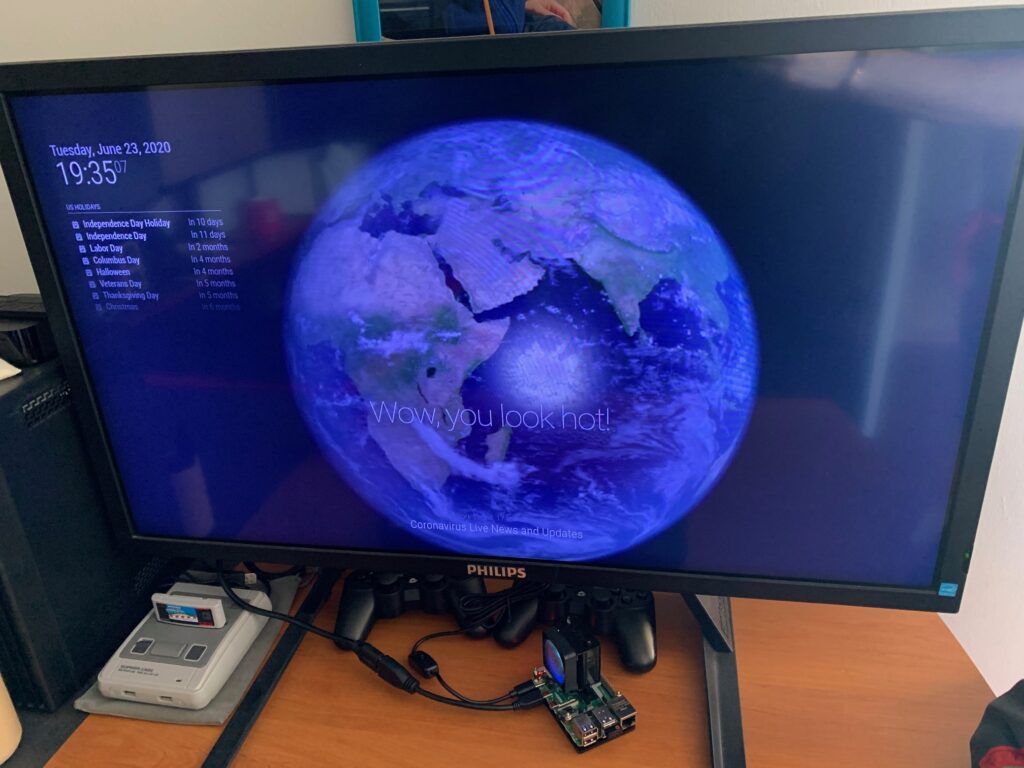
Nous voilà maintenant avec notre 1er module personnel, le rajout d’un fond d’écran.

Mise à jour du Magic Mirror et de ses modules Il faut savoir que vous aurez de temps en temps un message vous indiquant qu’il faut faire une mise à jour de votre Magic Mirror ou de ses modules.
Soit vous attendez que ça arrive pour faire la mise à jour, soit vous pouvez automatiser tout ça et ne rien vous occuper. Il existe un programme dont j’ai évoqué le sujet ici qui permet de planifier des tâches.
Connectez-vous sur votre Magic Mirror et accédons aux paramètres de crontab
crontab -e
Nous allons planifier tous les jours à 20h, la mise à jour de notre système et à partir de 21h, notre Magic Mirror et nos modules.
Rajouter donc en bas du fichier ces quelques lignes
00 20 * * * sudo apt-get update && sudo apt-get -y upgrade && sudo apt-get -y dist-upgrade 00 21 * * * cd ~/MagicMirror/ && git pull 30 21 * * * cd ~/MagicMirror/modules/MMM-EasyBack/ && git pull
En clair :
- à 20h, tous les jours, on met à jour notre système
- à 21h, tous les jours, on met à jour notre Magic Mirror
- à 21h30, tous les jours, on met à jours notre module MMM-EasyBack
Bien sûr, vous mettez le nom des modules que vous souhaitez mettre à jour et bien penser à espacer les commandes si ça met trop de temps à se mettre à jour (grosse mise à jours, connexion Internet plus lente, etc…)
Là, c’était vraiment à titre d’exemple.
Si vous souhaitez que votre Magic Mirror redémarre après les mises à jour, ne pas hésiter à rajouter une ligne de ce type
00 23 * * * sudo reboot
Installation physique du Magic Mirror
Maintenant que l’on a vu la partie logiciel, il faut penser à la partie matériel.
Où allons-nous mettre notre Magic Mirror et comment nous allons l’habiller.
Pour ma part, j’ai fixé l’écran au mur avec une accroche murale simple

Et j’ai fait installer par un ami, une prise électrique pour l’écran ainsi qu’une prise USB pour le Raspberry Pi (Merci à Frédéric B. pour l’installation partie électricité)
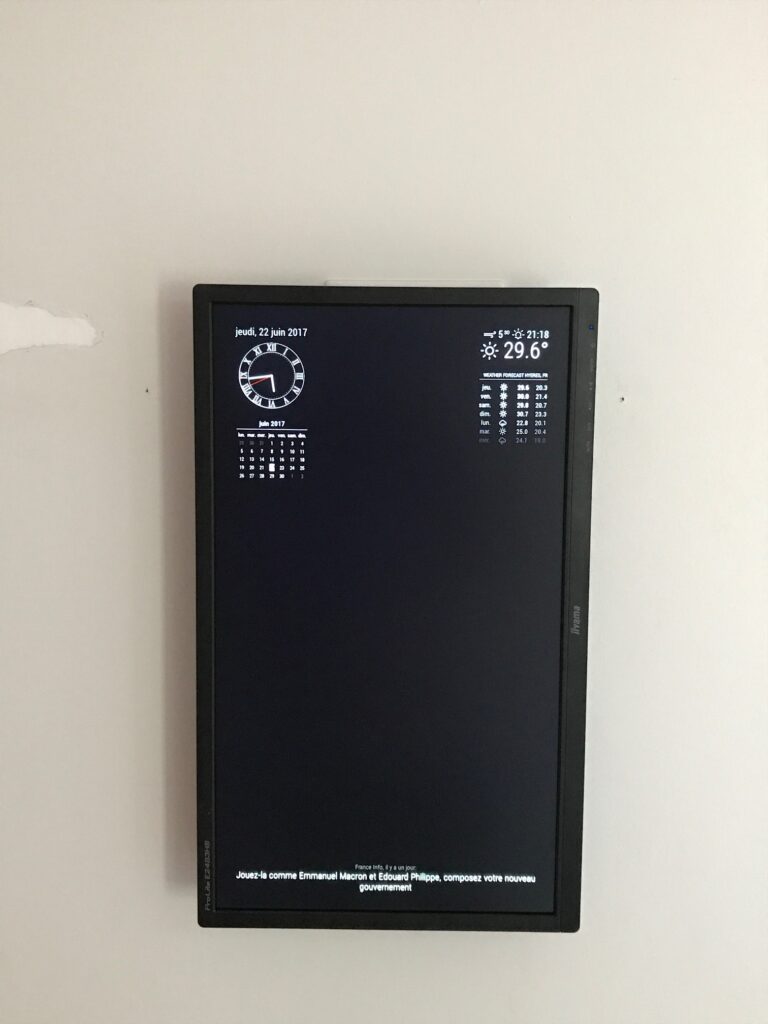
Voilà le résultat écran au mur

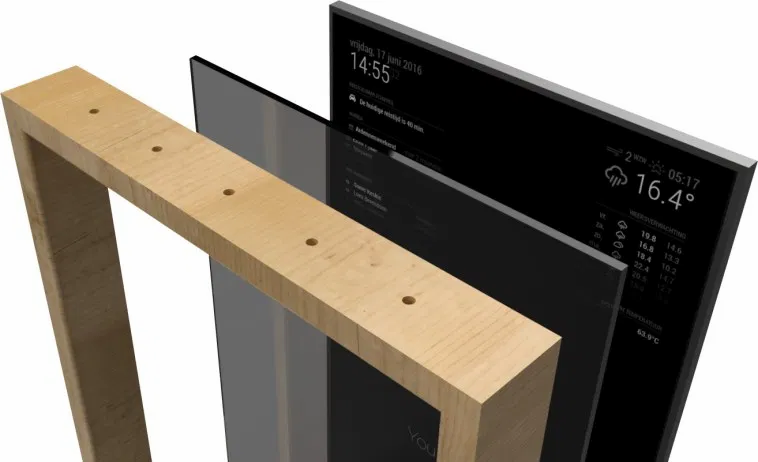
Attaquons la partie miroir.
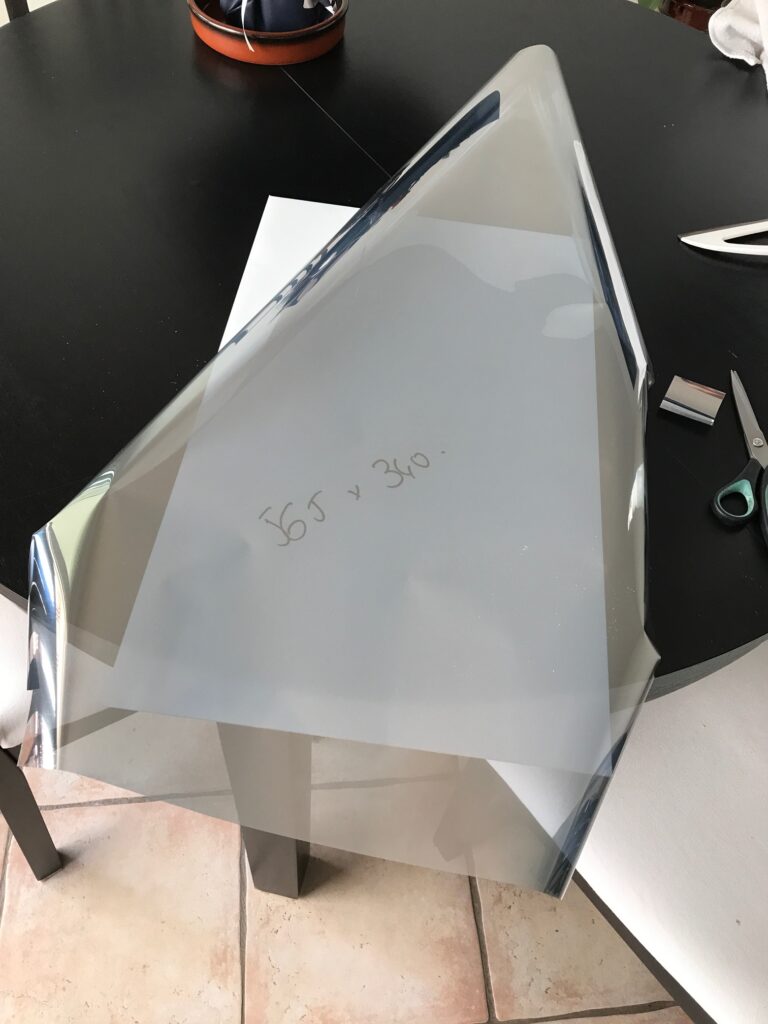
J’ai opté, pour un coût plus bas, une plaque de plexi et un film sans tain.
Un travail minutieux pour ne pas avoir de bulles




J’ai demandé à un autre ami de me faire le cadre en bois pour y insérer le miroir sans tain. Merci à Jean Charles T. pour la partie cadre)


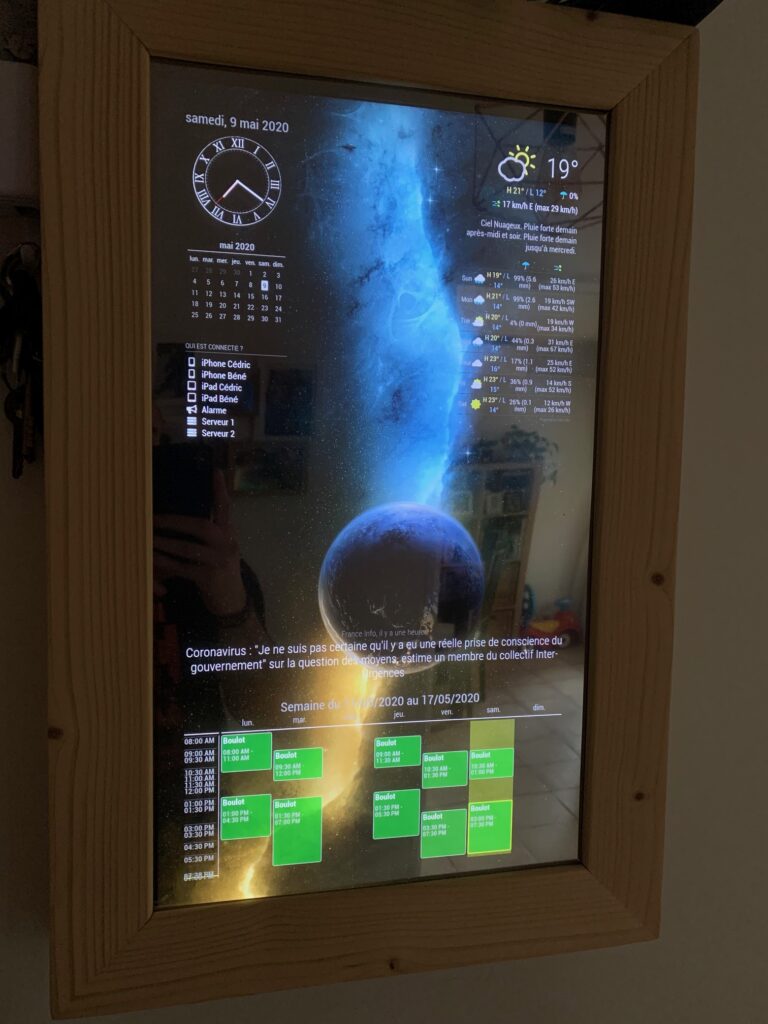
Une fois le miroir sans tain installé dans le cadre en bois ça donne ça

Voila, le travail fini, tout installé, avec mes modules que l’on peut retrouver facilement bien sûr. Chacun mettra ce qui lui correspondra au mieux.
N’hésitez pas à créer votre propre Magic Mirror, c’est à la porté de tous, il faut juste être patient pour le personnaliser à sa façon.